jest 使用问题汇总
Jest 是 Facebook 推出的用于测试服务与 react 应用程序的 Javascrpt 单元测试框架,使用时所遇到的问题汇总如下:
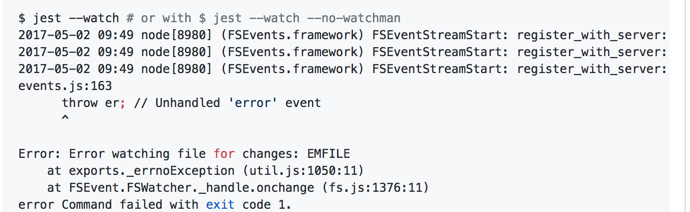
1.

解决方式(macOS):
brew install watchman
ps:如果没有下载 brew 参考 https://brew.sh/
https://github.com/facebook/jest/issues/3436
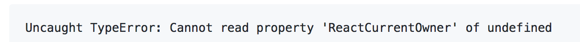
2.

产生原因:react-test-renderer 版本与 react 版本不匹配。react-test-renderer 16.x 版本 需要 react 16.x 版本才可以。注意版本匹配。
https://github.com/chenglou/react-motion/issues/447
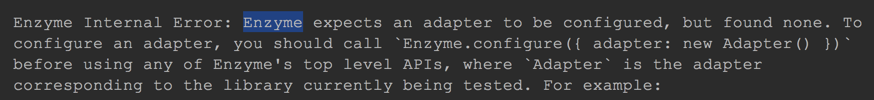
3.

产生原因:需要依赖 enzyme-adapter-react-15
npm install enzyme-adapter-react-15
import { configure } from 'enzyme';
import Adapter from 'enzyme-adapter-react-15';
configure({ adapter: new Adapter() });
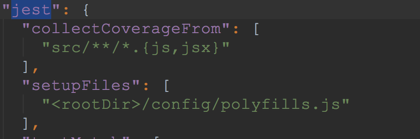
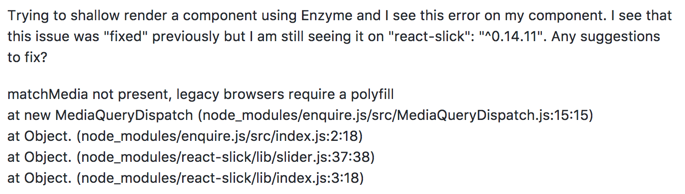
4.

如果项目是 create-react-app 生成的,将下面的代码放置在 ‘config/polyfills.js’,或新建一个 js 文件如 setupTests.js 将代码粘贴至此文件,package.json 配置如下(具体配置按照自己文件放置而定):
window.matchMedia = window.matchMedia || function() {
return {
matches : false,
addListener : function() {},
removeListener: function() {}
};
};