vue-cli webpack 配置信息分析(基础配置)
vue-cli 简介
cli
npm install -g @vue/cli
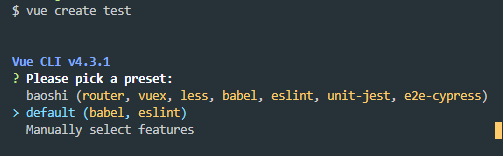
- vue create 快速搭建一个新项目
- vue serve 构建简单页面原型
- vue ui 开启图形化构建界面
cli 服务
npm install -g @vue/cli-service
@vue/cli-service 构建于 webpack 和 webpack-dev-server 之上, 包含加载其它 cli 插件的核心服务、针对绝大部分应用优化过的 webpack 配置、提供 serve、build、inspect 命令。
- build:
vue-cli-servive build默认会在 /dist 目录产生一个用于生产环境的包 - serve:
vue-cli-service serve基于 webpack-dev-server 启动一个开发服务器 - inspect:
vue-cli-service inspect审查当前项目的 webpack 配置
cli 插件
babel/typescript 转译、eslint 生成、单元测试、end-to-end 测试。内建插件(@vue/cli-plugin)、社区插件(vue-cli-plugin-)
使用 vue-cli 生成 webpack 配置(default)

项目生成和完毕后,切换到项目目录,执行命令 npx vue-cli-service inspect, 生成的 webpack 信息如下:
配置分析
mode
vue-cli 配置:
mode: 'development',
mode 的设置直接关联的是 process.env.NODE_ENV , 开发模式为 development, 生产模式为 production , 如果 mode 没有设置, 默认采用 production。 webpack 插件 DefinePlugin可以定义更多如 NODE_ENV 变量。
context
vue-cli 配置:
context: 'C:\\Users\\baoshi\\Desktop\\test',
context 是 webpack entry 的上下文,是入口文件所处的目录的绝对路径。默认情况下为当前项目根目录, 用于配置解析入口起点(entry) 与 loader。
注: 推荐配置 context, 这使得配置独立于当前执行路径(cwd)。
entry
vue-cli 配置:
entry: {
app: ['./src/main.js']
}
entry 属性主要用来配置 webpack 的入口文件, webpack 会以此文件作为入口构建项目所涉及到的内部依赖图。
单个入口语法
entry: './path/to/my/entry/file.js'
对象语法
entry: {
app: './src/app.js',
vendors: './src/vendors.js'
}
需要注意的是 vue-cli 中配置 entry 为一个数组,如果此数组中存在两个或以上文件,那么 webpack 会认为当前存在多个入口文件,但生成 chunk 时只会生成一个。
output
output 属性只要用来告诉 webpack 在哪里(默认 ./dist)输出其所生成的文件位置及文件名称。
通过 output.filename 及 output.path 设置输出的文件名称及路径。
vue-cli 配置:
output: {
path: 'H:\\code\\own\\test\\dist',
filename: 'js/[name].js',
publicPath: '/',
chunkFilename: 'js/[name].js'
}
上述配置中 path 设置输出路径为项目中 dist 文件夹,filename 中设置输入的文件放在 dist/js 文件夹同时输出文件名称为 entry 对象的 key 值,其中 chunkFilename 为输出的非入口文件的名称。
publicPath
在 output 配置中 publicPath 在开发模式和生产模式下代表着不同的含义。在使用 webpack 开发时,通常是使用 webpack-dev-server 进行开发,因为它的热加载,实时更新。而在生产上版本的时候,则是使用 wepback 命令进行打包,生成一个 js 文件。
当使用 webpack 打包时,webpack 会在静态资源路径下面加上 publicPath 的值(使用 html-webpack-plugin), 而在使用 webpack-dev-server 时, webpack-dev-server 却不是在静态资源的路径前添加 publicPath 而是指的是在打包时生成的静态文件所在位置。
node
为 nodejs 的全局变量和模块提供是否 polyfill 或 mock,可以使用 nodejs 的代码可以在其他环境(如浏览器)中运行,node 对象中每个属性都是 nodejs 的全局变量或模块名称,每个属性为 true、'mock'、'empty'、false 中的一个。其中:
- true 提供 polyfill
- mock 提供 mock 实现预期接口,但功能很少或没有。如:
__dirname、__filename - empty 提供空对象
- false 什么也不提供。如果在代码中获取此变量或模块名称可能会报错。
webpack 默认配置
node: {
console: false,
global: true,
process: true,
__filename: "mock",
__dirname: "mock",
Buffer: true,
setImmediate: true
}
vue-cli 配置:
node: {
setImmediate: false,
process: 'mock',
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
主要是防止 webpack 注入一些 nodejs 的东西到 vue 中
resolve
resolve 主要用来设置模块如何被解析
vue-cli 配置:
resolve: {
alias: {
'@': 'H:\\code\\own\\test\\src',
vue$: 'vue/dist/vue.runtime.esm.js'
},
extensions: [
'.mjs',
'.js',
'.jsx',
'.vue',
'.json',
'.wasm'
],
modules: [
'node_modules',
'H:\\code\\own\\test\\node_modules',
'H:\\code\\own\\test\\node_modules\\@vue\\cli-service\\node_modules'
],
plugins: [
/* config.resolve.plugin('pnp') */
{}
]
}
alias
创建 require 或 import 的别名, 以确保模块引入变得更简单
// webpack 配置
alias: {
Utilities: path.resolve(__dirname, 'src/utilities/')
}
// 代码
// 1.
import Utility from '../../utilities/utility'
// 2.
// import Utility from 'Utilities/utility';
vue$ 中的 $, 表示精准匹配
// webpack 配置
alias: {
xyz$: path.resolve(__dirname, 'path/to/file.js')
}
// 代码
import Test1 from 'xyz' // 精确匹配,所以 path/to/file.js 被解析和导入
import Test2 from 'xyz/file.js' // 非精确匹配,触发普通解
extensions
在导入语句没带文件后缀时,webpack 会自动带上后缀去尝试访问文件是否存在。resolve.extensions 用于配置在尝试过程中用到的后缀列表。
webpack 默认配置
extensions: ['.js', '.json']
也就是说当遇到 require(‘./data’)这样的导入语句时,webpack 会先去寻找./data.js 文件,如果找不到则去找./data.json 文件,如果还是找不到则会报错。
modules
告诉 webpack 哪些目录中寻找第三方模块。
webpack 默认配置
modules: ['node_modules']
plugins
使用额外的解析插件如 DirectoryNamedWebpackPlugin
resolveLoader
resolveLoader 主要用来设置 webpack loaders 如何被解析。
vue-cli 配置:
resolveLoader: {
modules: [
'H:\\code\\own\\test\\node_modules\\@vue\\cli-plugin-babel\\node_modules',
'node_modules',
'H:\\code\\own\\test\\node_modules',
'H:\\code\\own\\test\\node_modules\\@vue\\cli-service\\node_modules'
],
plugins: [
/* config.resolve.plugin('pnp-loaders') */
{}
]
}
第三方 loader 如何使用
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/,
},
]
}
自定义 loader(绝对路径)
module: {
rules: [
{
test: /\.js$/,
use: path.resolve(__dirname, 'loaders/a.js'),
exclude: /node_modules/,
},
]
}
自定义 loader(alias)
resolveLoader: {
alias: {
'a-loader': path.resolve(__dirname, 'loaders/a.js')
}
},
module: {
rules: [
{
test: /\.js$/,
use: 'a-loader',
exclude: /node_modules/
}
]
}
自定义 loader(modules)
resolveLoader: {
modules: [path.resolve(__dirname, 'node_modules'),path.resolve(__dirname, 'loader')]
},
module: {
rules: [
{
test: /\.js$/,
use: 'a',
exclude: /node_modules/
}
]
}